通过本篇教程,你将完成对 Home Assistant 的进一步配置,个性化设置与管理你的智能家居设备。
题外话
关于智能家居,我与很多人一样,因新房装修而开始关注,2014 年智能家居市场方兴未艾,还是传统智能家居厂商的天下,同年 Apple 在 WWDC 上发布了 HomeKit 智能家居平台,到了 2015 年才在 iOS 9 中内置了“家庭”App。而在这一年,国内也诞生了小米智能家庭、阿里智能、京东微联等平台,可以说,智能家居领域我们是和世界同步的。
2016 年接触了 Homebridge 、 HomeKit、Home Assistant 等内容,我就尝试着自己也整一套试试。用户规模决定了相关领域的繁荣,网上关于智能家居的文章汗牛充栋,我自认为还是有些软硬件基础,期间却也走过不少弯路。如今跟大家分享这一点个人爱好,也不免拾人牙慧,因为官方文档就在那里,你不可能跳出这个框架之外。书写这个系列文章的初衷,就是想让更多人能够加入进来,哪怕是零基础的小白。所以我会选择一个我认为最笔直的路给你,我会添加很多的引用,还会提到一些我认为容易错的点,并且尽量不涉及代码与命令行,与其说是原创教程,不如说是一个中文版本的注释或诠释更为恰当。
有人跟我说,还是太复杂,99%的有智能化需求的客户不会花时间去整这些。
那么,这就是为了那1%不满足现有平台和 App 的用户而生的,足矣。
一、检查配置
有不少人反馈,在安装和配置中遇到了问题,或是 Home Assistant 界面直接无法显示,又或是某一个组件没有正常显示,通常后者还能在系统首页看到相关提示。
每当组件或配置选项导致警告时,相关信息将存储在配置目录下的 home-assistant.log 文件中。此文件在 Home Assistant 开始时重置。
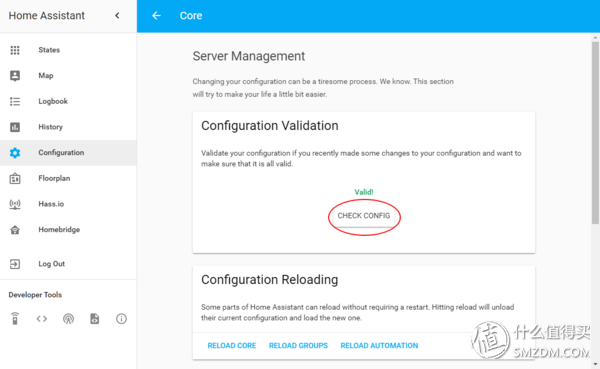
Home Assistant 大多数异常情况都是因为 configuration.yaml 文件错误而导致的,而新手通常在不同地方取得这些配置,不同论坛、网站对于代码的显示效果是不同的,非常容易导致 YAML 文件语法错误,在修改 configuration.yaml 配置文件后,可在侧面板 Configuration > General > Configuration Validation 处检查,通过后再重启服务。
还是推荐使用支持 YAML 语法的 Sublime 或者 Atom 对 configuration.yaml 进行修改,能够实时发现错误。
复习一下 YAML 基本语法规则:
■ 大小写敏感
■ 使用缩进表示层级关系
■ 缩进时不允许使用Tab键,只允许使用空格。
■ 缩进的空格数目不重要,只要相同层级的元素左侧对齐即可
对于同一种类的组件,如果有多个,或者多个不同平台的设备,按以下格式填写:
sensor: # 组件名,在配置文件中不能重复
– platform: forecast
…
– platform: bitcoin
…
二、自定义设备
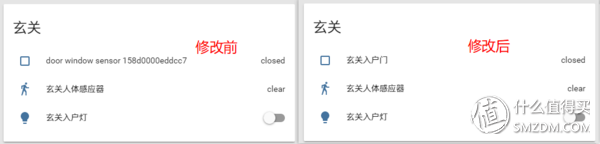
一般设备接入后,显示的名称是一长串信息,如下图左边第一行设备所示,而自定义后,如下图右边所示。
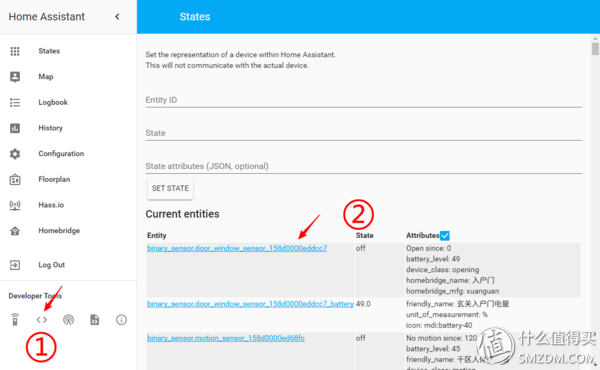
获取设备 ID
所有设备在 Home Assistant 中进行配置,都有一个唯一的 ID,这个 ID 在侧面板 Developer Tools 中的 “<>”States 中获得。
别问我怎么区分同一类的不同设备,名字那么像,在首页操作哪个,哪个有反应,就是那个。?
配置文件
在 configuration.yaml 文件中,添加 customize: ,示例如下:
homeassistant:
name: Home
unit_system: metric
# 示例
customize: # 注意缩进 customize 属于 homeassistant 下级,与 name 同级
sensor.living_room_motion: # 设备 ID
friendly_name: 客厅动作传感器 # 昵称 即你想要的设备名
icon: mdi:run # 图标 即设备左侧显示,详情见下方引用
hidden: true # 是否在 Home Assistant 中隐藏
homebridge_name: 动作传感器 #在 iOS 家庭 App 中的名称
homebridge_hidden: false #是否在 iOS 家庭 App 中隐藏
thermostat.family_room:
entity_picture: https://example.com/images/nest.jpg #显示图片,与图标二选一
friendly_name: Nest
switch.wemo_switch_1:
friendly_name: Toaster
entity_picture: /local/toaster.jpg
switch.wemo_switch_2:
friendly_name: Kitchen kettle
icon: mdi:kettle
保存后,可在侧面板找到 Configuration > General > Configuration Reloading > RELOAD CORE,重载相关配置,而无需重启 Home Assistant 服务。
更多自定义内容见官方文档。
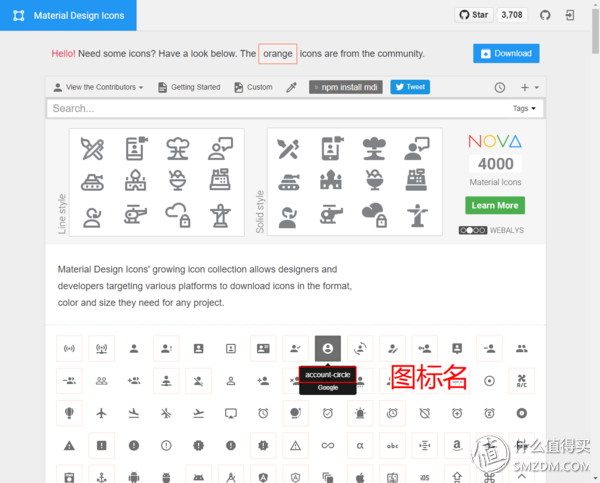
icon 图标设置,采用 Material Design Icons 网站内的图标,在icon: mdi: 后输入想要的图标名称。
三、设备分组分页
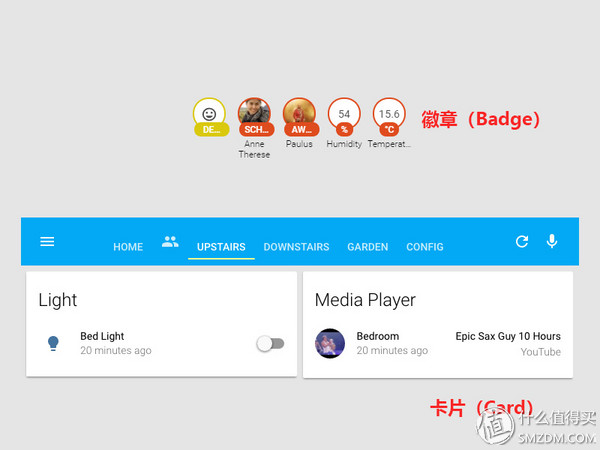
设备显示
设备添加后默认都是独立的,一部分可控制的以卡片(Card)形式显示,还有一部分仅显示信息的以徽章(Badge)形式显示。有些同类设备也会有默认分组(Light、Switch 等)。设备数量增多后就会显得十分不便。
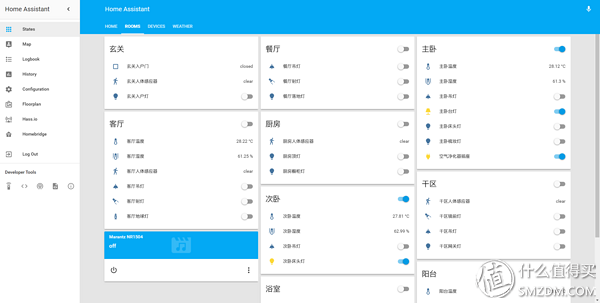
而下图中,玄关、客厅、餐厅等等,虽然同处于一个页面内,每一个又包含了多个设备,但是明确的分类与组合,使得使用效率与体验大大提升。Home Assistant 采用组(Group)的概念来组合设备,玄关、客厅等,每个都是一个组(Group),你可以根据自身需求,任意设置不同的“组”,同一设备可加入多个“组”,甚至“组”也能嵌套“组”。
设备分组
继续图中房间分类为例,要实现这样的效果,需要在 configuration.yaml 文件中,添加 group: ,示例如下:
homeassistant:
name: Home
unit_system: metric
# 示例
group: # 注意缩进 group 与 homeassistant 同级
rooms_view: # 这是整个 ROOMS 页的设置 下节会讲解分页
name: ROOMS # 显示名称
view: yes #是否分页 即在页头显示
entities: # ROOM 分页下的组
– group.Entrance # 玄关
– group.LivingRoom
– group.DinnerRoom
– group.CookRoom
– group.BedRoom1
– group.BedRoom2
Entrance: # 一个典型的 group,这一行名字自定义
name: 玄关 # 显示名称
view: no # 不分页,
icon: mdi:home-variant # 组作为一个整体时的图标
entities: # 组下包含设备
– binary_sensor.door_window_sensor_xxxxxx # 玄关入户门 ID
– binary_sensor.motion_sensor_xxxxxxxxxx # 玄关人体传感器 ID
– switch.plug_158d0000fa791f # 玄关入户灯 ID
LivingRoom:
name: 客厅
view: no
icon: mdi:sofa
entities:
– sensor.temperature_xxxxxxxxxx
– sensor.humidity_xxxxxxxxxx
– binary_sensor.motion_sensor_xxxxxxxxxx
– switch.wall_switch_right_xxxxxxxxxx
– switch.wall_switch_right_xxxxxxxxxx
– switch.plug_xxxxxxxxxx
– media_player.marantz_nr1504
DinnerRoom:
name: 餐厅
view: no
icon: mdi:glass-tulip
entities:
– switch.wall_switch_left_xxxxxxxxxx
– switch.wall_switch_left_xxxxxxxxxx
– switch.plug_xxxxxxxxxx
CookRoom:
name: 厨房
view: no
icon: mdi:pot
entities:
– binary_sensor.motion_sensor_xxxxxxxxxx
– switch.wall_switch_xxxxxxxxxx
– switch.plug_xxxxxxxxxx
BedRoom1:
name: 主卧
view: no
icon: mdi:hotel
entities:
– sensor.temperature_xxxxxxxxxx
– sensor.humidity_xxxxxxxxxx
– switch.wall_switch_xxxxxxxxxx
– switch.plug_xxxxxxxxxx
– switch.plug_xxxxxxxxxx
– switch.plug_xxxxxxxxxx
– switch.plug_xxxxxxxxxx
BedRoom2:
name: 次卧
view: no
icon: mdi:hotel
entities:
– sensor.temperature_1xxxxxxxxxx
– sensor.humidity_1xxxxxxxxxx
– switch.wall_switch_1xxxxxxxxxx
– switch.plug_1xxxxxxxxxx
保存后,可在侧面板找到 Configuration > General > Configuration Reloading > RELOAD GROUP,重载相关配置,而无需重启 Home Assistant 服务。
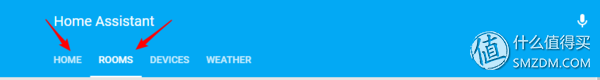
设备分页
当设备进一步增多后,可以设置分页,来更好地显示设备。如下图中,我分了“HOME”、“ROOMS”、“DEVICES”、“WEATHER”四个页面。
继续在 group: 中修改配置,结合上节内容,示例如下:
homeassistant:
name: Home
unit_system: metric
# 示例
group: # 注意缩进 group 与 homeassistant 同级
default_view: # 默认首页 即 HOME 页
view: yes # 是否分页 即在页头显示
entities: # 第一个分页下的设备与组
– sun.sun
– sensor.now_weather
– sensor.now_tmp
– group.Today
– group.SystemMonitor
– group.Rooms
rooms_view: # 这是整个 ROOMS 页的设置
name: ROOMS # 显示名称
view: yes # 是否分页 即在页头显示
entities: # ROOM 分页下的组
– group.Entrance # 玄关
– group.LivingRoom
– group.DinnerRoom
– group.CookRoom
– group.BedRoom1
– group.BedRoom2
devices_view: # 这是整个 DEVICES 页的设置
name: DEVICES # 显示名称
view: yes # 是否分页 即在页头显示
entities:
– group.Lights
– media_player.marantz_nr1504
– group.Battery
weather_view: # 这是整个 WEATHER 页的设置
name: WEATHER # 显示名称
view: yes # 是否分页 即在页头显示
entities:
– group.WeatherNow
– group.WeatherToday
– group.WeatherTomorrow
– group.AQI
保存后,可在侧面板找到 Configuration > General > Configuration Reloading > RELOAD GROUP,重载相关配置,而无需重启 Home Assistant 服务。
更多自定义内容见官方文档。
如果你足够细心,你会发现,在 Developer Tools 中的 “<>”States 中,所有的“组”也有自己的 ID。
四、拓展配置
拆分配置
所有的配置信息都集成在 configuration.yaml 中,可以想象,当设备配置信息增多时,configuration.yaml 将变得十分臃肿,在没有更好的可视化配置方法之前,我们可以对 configuration.yaml 进行拆分,以提高可读性。
以上文自定义设备为例,在配置文件夹内新建 customize.yaml 文件独立存放设备的自定义信息,其中内容如下。
sensor.living_room_motion: #设备 ID 通常会配置以下内容
friendly_name: 客厅动作传感器 #昵称 即你想要的设备名
icon: mdi:run #图标 即设备左侧显示,详情见下方引用
hidden: true #是否在 Home Assistant 中隐藏
homebridge_name: 动作传感器 #在 iOS 家庭 App 中的名称
homebridge_hidden: false #是否在 iOS 家庭 App 中隐藏
再修改 configuration.yaml 文件,以 !include 引用独立出来的配置信息,如下所示。
homeassistant:
name: Home
unit_system: metric
# 示例
customize: !include customize.yaml
group: !include group.yaml # group 同理
更多请参考官方文档,请注意,homeassistant: 之后每一行缩进两个空格。由于Home Assistant中的配置文件是基于YAML语言的,因此缩进和间距很重要。还要注意,customize: 是 homeassistant: 的子级,而 group: 与 homeassistant: 同级。
打包配置
Home Assistant 还提供了一个方法,可以将多个组件、个性化设置、自动化信息捆绑在一起,一同管理。
比如,我有一个“灯+开关”的组合,我对其进行了自定义,并设置了自动化,我可以建立一个名为 my_light_switch_package.yaml 之类名字的文件,来存放这一组合的所有信息,其内容如下:
homeassistant:
customize:
switch.xxxxxx.xxxxx:
friendly_name: XXX
homebridge_name: XXX
…
switch:
– platform: rest
…
light:
– platform: rpi
…
group:
light&switch:
name: XXX
view: no
icon: mdi:light
entities:
– switch.xxxxxx.xxxxx
在这个文件中,不但对接入了组件,还对其进行了自定义,并建立了分组。
接下来在 Home Assistant 配置目录中创建一个名为“packages”的文件夹,将 my_light_switch_package.yaml 放入其中,在 configuration.yaml 中添加 packages 信息,。
homeassistant:
packages: !include_dir_named packages # 此语句表示会自动调用 packages 文件夹下的文件。注意层级。
五、自定义前端显示
自定义侧面板
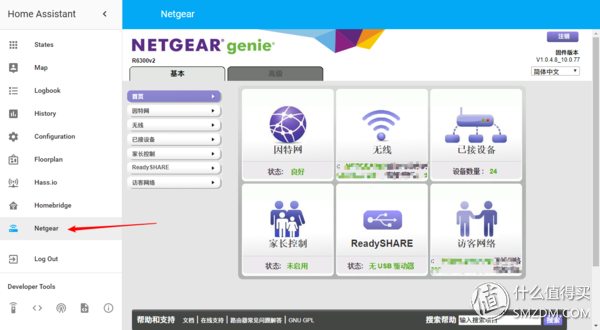
我使用 Home Assistant 其中的一个目的就是只用打开一个 App(Web)就可以控制所有设备,利用 Panel iFrame 组件,我们可以将一些常用的 Web 页面集成到侧面板。比如路由器管理页面、个人博客页面、媒体服务器等等。
以路由器为例添加如下内容到 configuration.yaml 文件中:
panel_iframe:
netgear: #面板名称
title: Netgear #标题(必填),在侧面板中显示。
icon: mdi:router-wireless #图标(可选)
url: http://192.168.2.1/start.htm #要打开的URL(必填)。
自定义主题
主题(Themes)提供了字体、颜色等的自定义,而主题的设置,涉及前端相关知识,这里不做过多讲解(主要在官网也没找到几个好看的……),仅提供一个主题配置供大家参考。
在 configuration.yaml 文件中的 frontend: 下进行配置:
frontend:
themes:
midnight:
# 主体
primary-color: ‘#5294E2’
accent-color: ‘#E45E65’
dark-primary-color: ‘var(–accent-color)’
light-primary-color: ‘var(–accent-color)’# 文字
primary-text-color: ‘#FFFFFF’
text-primary-color: ‘var(–primary-text-color)’
secondary-text-color: ‘#5294E2’
disabled-text-color: ‘#7F848E’
label-badge-border-color: ‘green’# 背景
primary-background-color: ‘#383C45’
secondary-background-color: ‘#383C45’
divider-color: ‘rgba(0, 0, 0, .12)’# 表格
table-row-background-color: ‘#353840’
table-row-alternative-background-color: ‘#3E424B’# 导航菜单
paper-listbox-color: ‘var(–primary-color)’
paper-listbox-background-color: ‘#2E333A’
paper-grey-50: ‘var(–primary-text-color)’
paper-grey-200: ‘#414A59’# 卡片
paper-card-header-color: ‘var(–accent-color)’
paper-card-background-color: ‘#434954’
paper-dialog-background-color: ‘#434954’
paper-item-icon-color: ‘var(–primary-text-color)’
paper-item-icon-active-color: ‘#F9C536’
paper-item-icon_-_color: ‘green’
paper-item-selected_-_background-color: ‘#434954’
paper-tabs-selection-bar-color: ‘green’# 标签
label-badge-red: ‘var(–accent-color)’
label-badge-text-color: ‘var(–primary-text-color)’
label-badge-background-color: ‘#2E333A’# 开关
paper-toggle-button-checked-button-color: ‘var(–accent-color)’
paper-toggle-button-checked-bar-color: ‘var(–accent-color)’
paper-toggle-button-checked-ink-color: ‘var(–accent-color)’
paper-toggle-button-unchecked-button-color: ‘var(–disabled-text-color)’
paper-toggle-button-unchecked-bar-color: ‘var(–disabled-text-color)’
paper-toggle-button-unchecked-ink-color: ‘var(–disabled-text-color)’# 滑块
paper-slider-knob-color: ‘var(–accent-color)’
paper-slider-knob-start-color: ‘var(–accent-color)’
paper-slider-pin-color: ‘var(–accent-color)’
paper-slider-active-color: ‘var(–accent-color)’
paper-slider-container-color: ‘linear-gradient(var(–primary-background-color), var(–secondary-background-color)) no-repeat’
paper-slider-secondary-color: ‘var(–secondary-background-color)’
paper-slider-disabled-active-color: ‘var(–disabled-text-color)’
paper-slider-disabled-secondary-color: ‘var(–disabled-text-color)’
google-red-500: ‘#E45E65’
google-green-500: ‘#39E949’
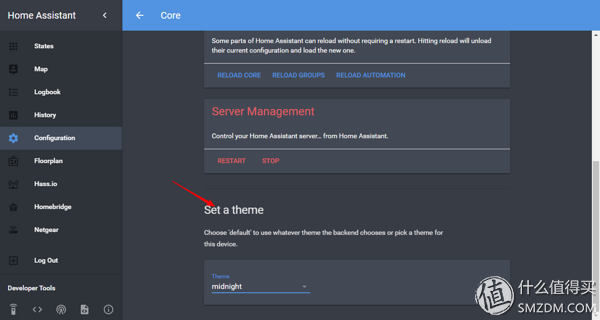
重启 Home Assistant 服务之后,我们可以在侧边栏 Configuration > General > Set a theme 选择相关主题。
六、下节预告
经过前期所有的设置,我们已经可以在 Home Assistant 中较好地使用所有接入设备。但这个“智能”家居还是显得一点都不智能,并没有达到理想中的样子。而我们将在下节开始涉及整个智能家居系统的灵魂——自动化(Automation)。
■ Home Assistant 自动化